State Management in React App
Types of state
I categorize States in React App into 2 types:
| Server State | Client State | |
|---|---|---|
| What | Data from API fetching | Purely data from client side |
| Examples | product list, details from API | active state of checkbox, selected theme, language |
| Lib | tanstack-query | useState for local, zustand for global |
Notes
- For
client state, please uselocalstate until you needglobalstate. - The more global states in your app, the more complex your app gets.
Where to store
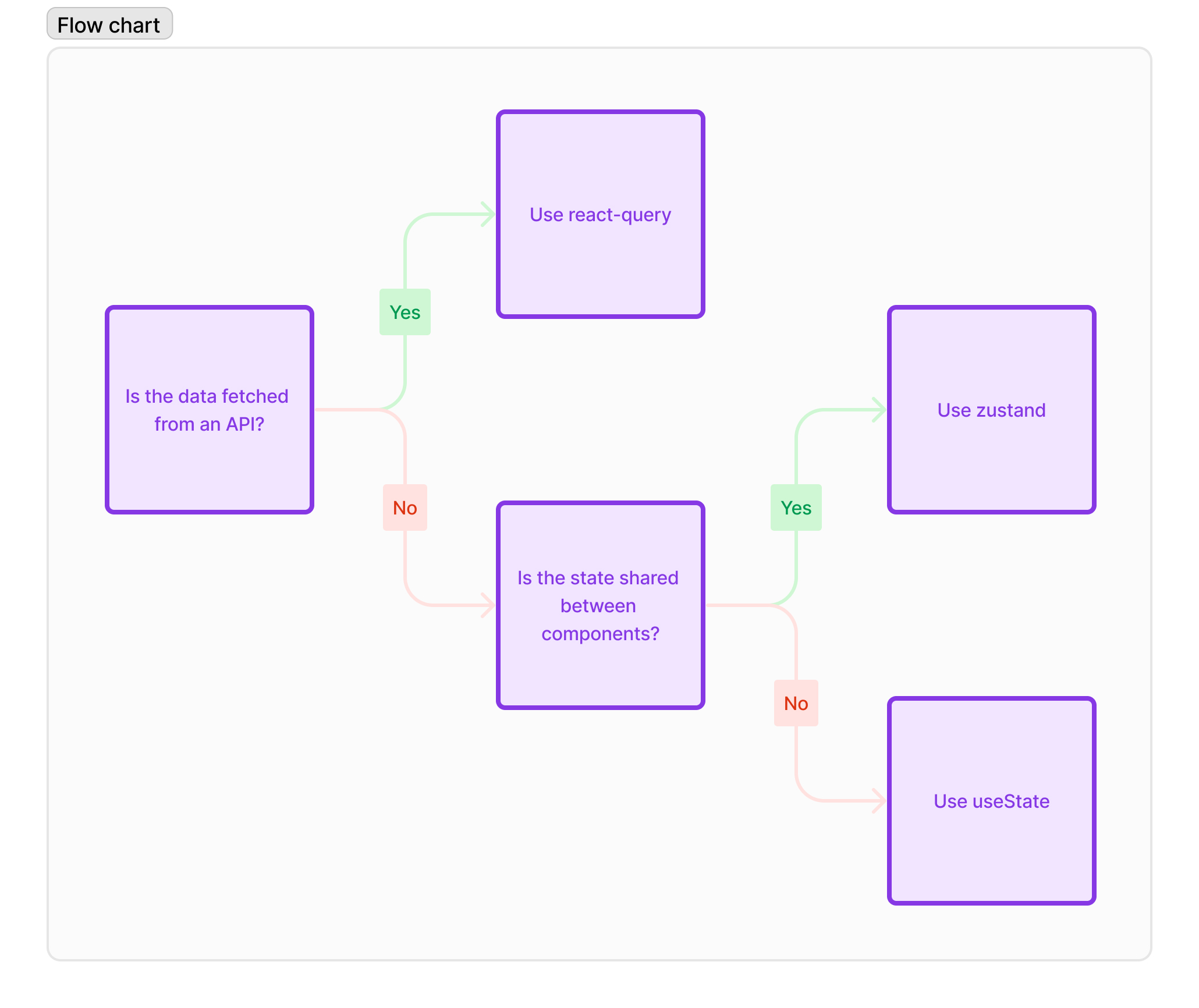
The following flow chart visualize where will we store our state:

Source: Generated by FigJam AI
tanstack-query is the new brand of react-query